Beautiful Work Info About How To Build Dhtml Menu

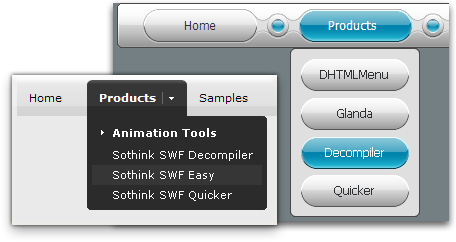
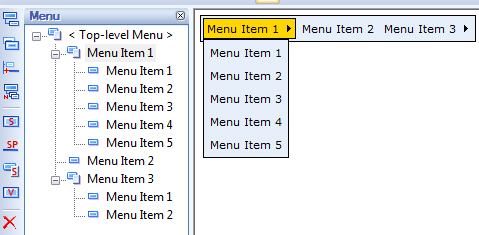
All items are layed out horizontally.
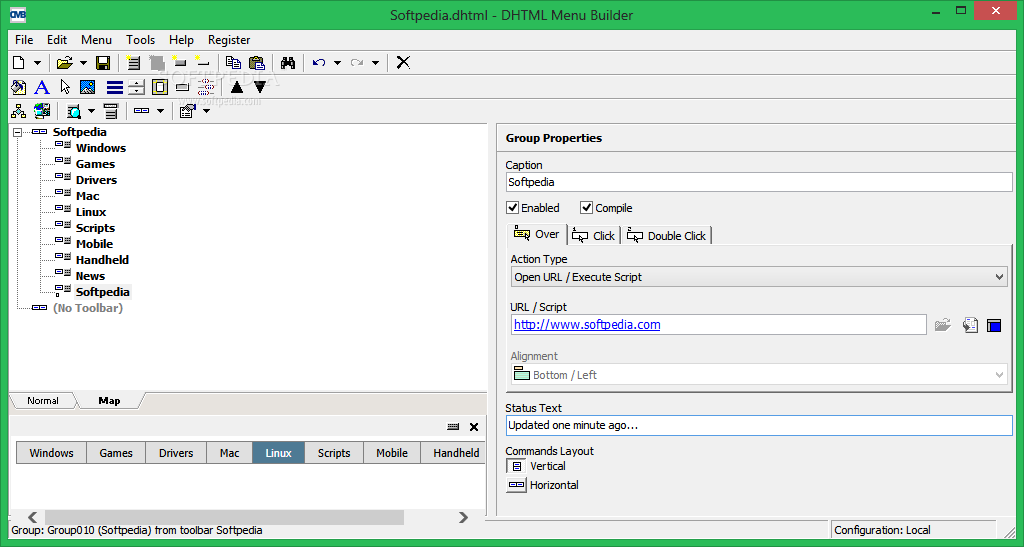
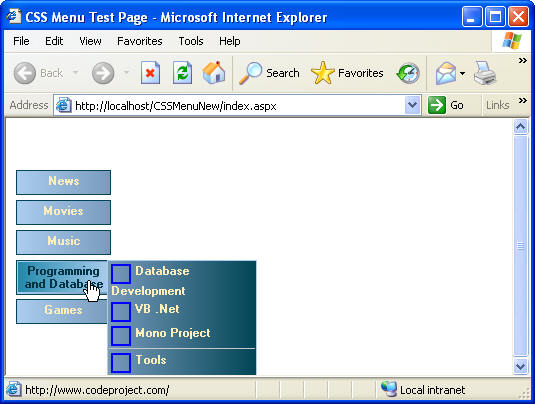
How to build dhtml menu. Use any element to open the dropdown menu, e.g. How to create a menu with pictures in css dhtml web menu: I need to create a dhtml menu with the specified features, but i can't figure out how to do it.
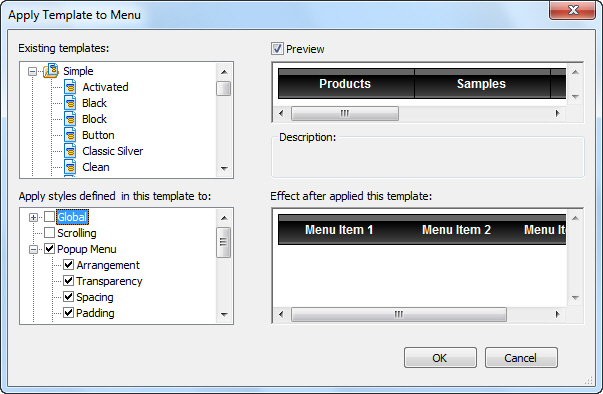
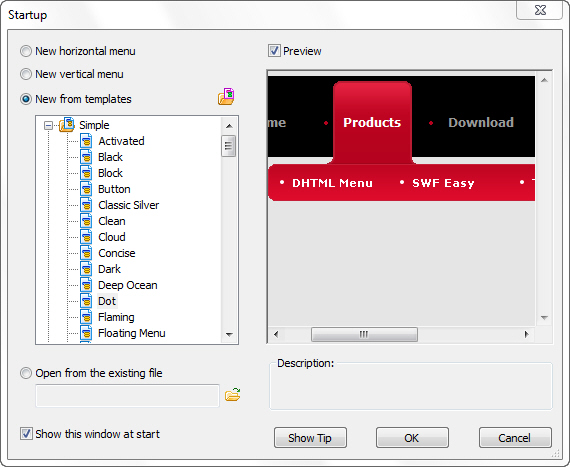
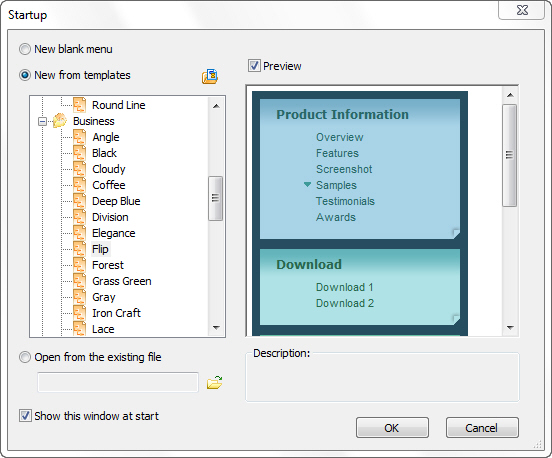
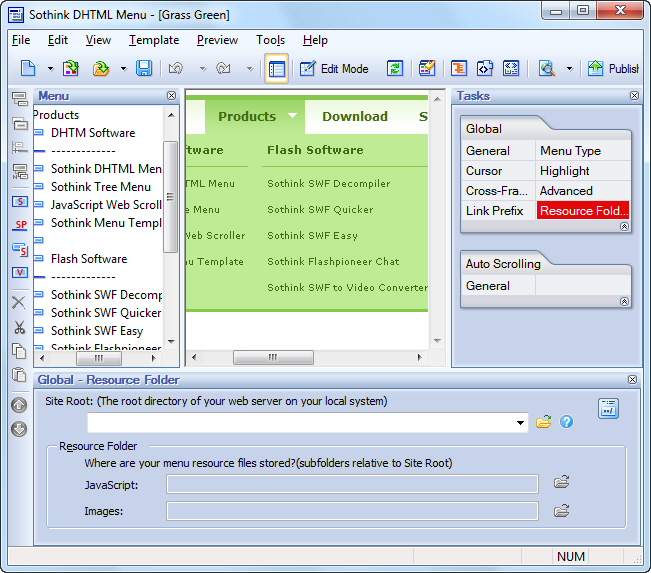
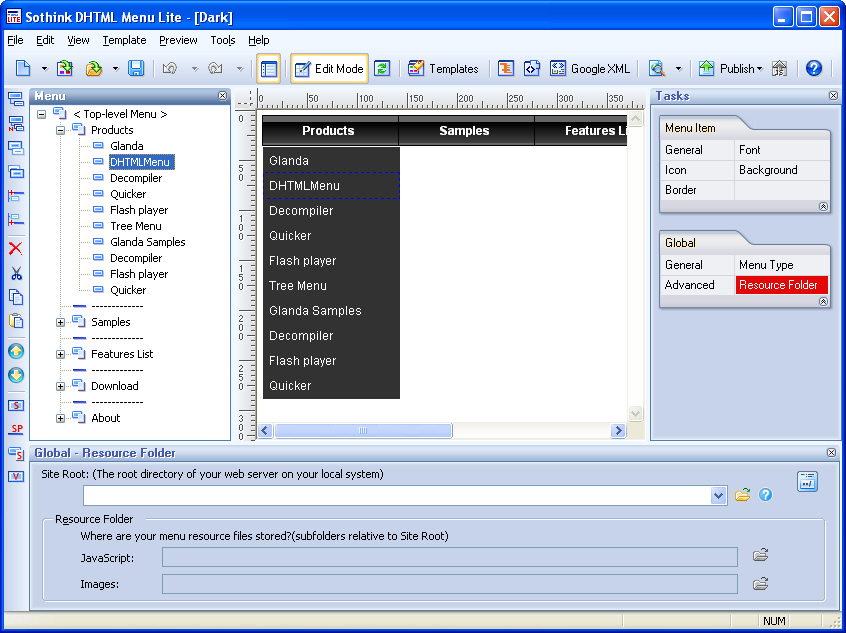
This javascript menu builder offers over free 100 templates, 30 styles and an image library. Do you have an example with all the files. Enables to save background color of preview window in authoring files, which make it.
So please forgive me for my naïve question(s). Â know about sothink dhtml menu. Each icon is positioned side by side within a rounded bar.
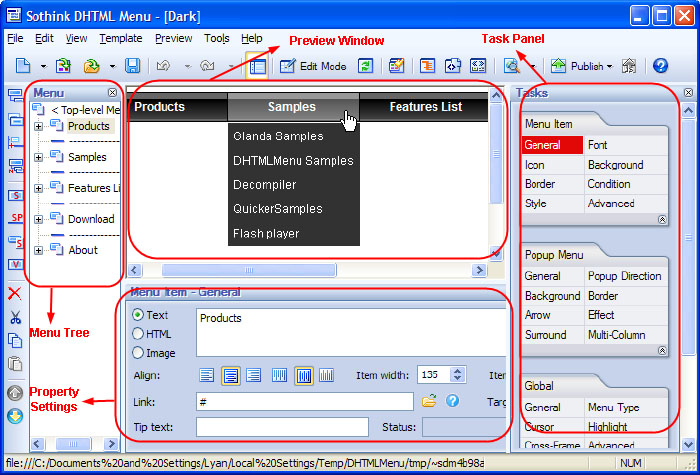
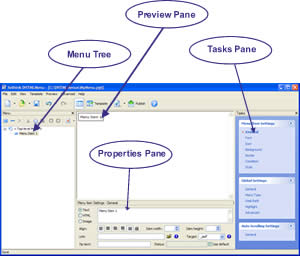
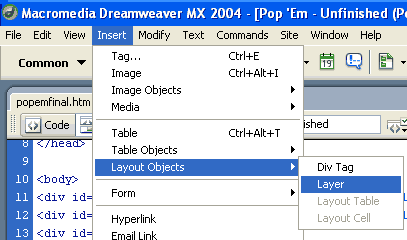
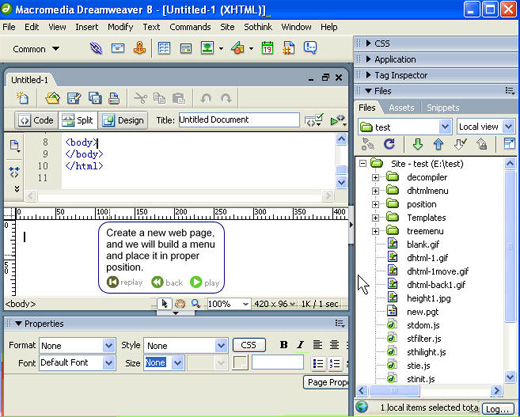
Set the id attribute to the same value as the for attribute in the tag, and set the name attribute to a value that identifies. Use a container element (like ) to create the dropdown menu and add the dropdown links inside it. The above tutorial is show you how to do to build your javascript menu.
Next comes the javascript file nav.js. To implement this type of menu, first of all you will need is a css file, say links_style.css, to define the styles for the links. How to build a javascript popup menu;
In the opening tag, add a name and an id attribute. It is very simple to get drop down menu if you have sothink dhtml menu.